Hello World
It’s ALIVE
It’s been a long time since I’ve blogged or written anything publicly. I’m aiming to change that with this blog.
My tentative plan is to talk about my thoughts around Red Teaming and the various information security fields I work in. I also plan to talk about some of the tech I work with and share my security research publicly when possible.
The blog itself
I figured I’d start with with talking about the technology this blog is built on. I’ve utilized many of the technologies for both personal and professional applications.
AsciiDoc
The posts are written in AsciiDoc. AsciiDoc is a markup language I found out about a few years ago while looking for a better way to generate technical documentation. I’d describe it as being more powerful that Markdown, but not as complex as LaTeX. It has a great OSS community
Generally, I write most of my documentation in Markdown due to it being the defacto standard for many projects. It’s widely used and most technical folks are at least familiar with the name. For complex projects and personal projects I generally choose AsciiDoc for it’s feature set and enhanced formatting capabilities.
It has a great toolchain, with libraries available for many languages (JS, Java, Ruby to name a few).
It also has fantastic Asciidoctor PDF toolchain. Which I’ve used to generate client documentation and reports (maybe a post on that someday)
Features
Some of the features that AsciiDoc provides:
-
Automatic ordering of lists (I didn’t type these numbers)
-
Being able to reference/include other files with syntax highlighting
The code below exists in my repo, but the content rendered here is inserted dynamically at generation. This allows me to reference code in my documentation, without requiring me to keep a copy in my post.
1 2 3 4 5
#!/usr/bin/env bash set -eou printf 'hello world'
-
Macros and text replacement
-
Admonitions
This an admonition -
Rendering diagrams as code (Mermaid, Kroki, etc)
Example Mermaid DiagramFailed to generate image: mmdc failed: Error: Could not find Chromium (rev. 1108766). This can occur if either 1. you did not perform an installation before running the script (e.g. `npm install`) or 2. your cache path is incorrectly configured (which is: /home/runner/.cache/puppeteer). For (2), check out our guide on configuring puppeteer at https://pptr.dev/guides/configuration. at ChromeLauncher.resolveExecutablePath (file:///usr/local/lib/node_modules/@mermaid-js/mermaid-cli/node_modules/puppeteer-core/lib/esm/puppeteer/node/ProductLauncher.js:263:27) at ChromeLauncher.executablePath (file:///usr/local/lib/node_modules/@mermaid-js/mermaid-cli/node_modules/puppeteer-core/lib/esm/puppeteer/node/ChromeLauncher.js:176:25) at ChromeLauncher.computeLaunchArguments (file:///usr/local/lib/node_modules/@mermaid-js/mermaid-cli/node_modules/puppeteer-core/lib/esm/puppeteer/node/ChromeLauncher.js:93:37) at async ChromeLauncher.launch (file:///usr/local/lib/node_modules/@mermaid-js/mermaid-cli/node_modules/puppeteer-core/lib/esm/puppeteer/node/ProductLauncher.js:57:28) at async run (file:///usr/local/lib/node_modules/@mermaid-js/mermaid-cli/src/index.js:404:19) at async cli (file:///usr/local/lib/node_modules/@mermaid-js/mermaid-cli/src/index.js:184:3) flowchart TD A[Deploy to production] --> B(Where else would we deploy?); B -- True dat --> C[DEPLOY ALL THE THINGS]; C ----> E(???); E --> F[Profit];
For additional details regarding AsciiDoc capabilities, I recommend peeking at the Quick Reference
The Process
Writing the content: Visual Studio Code
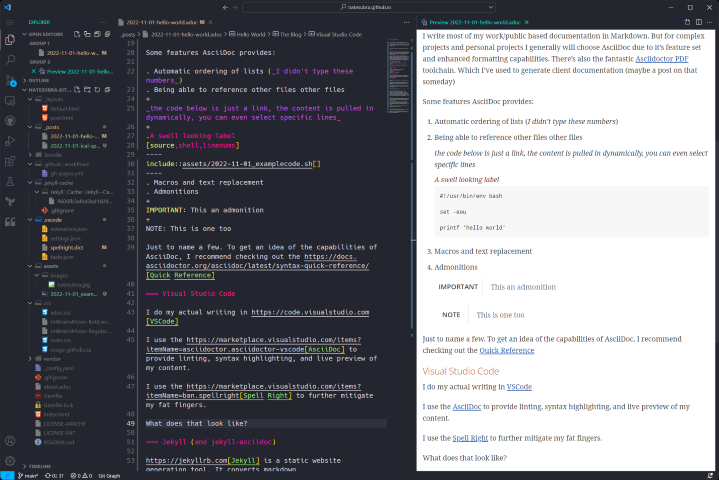
I write my posts using VSCode
I use the AsciiDoc to provide linting, syntax highlighting, and live preview of my content.
I use the Spell Right to further mitigate my fat fingers.
What does that look like?
Something like this:
Jekyll (and jekyll-asciidoc)
Jekyll is a static website generation tool. It converts markdown to html to allow for simple and seamless creation of content. By adding the Jekyll AsciiDoc plugin, I can write in AsciiDoc, and it renders it to HTML. Letting me have the power and flexibility of AsciiDoc, while simultaneously being able to use a well known and supported static site generator.
GitHub
I use GitHub Pages to host the content of this site. The means the complete source code is available on GitHub.
GitHub Actions runs the build and saves the rendered content to the gh-pages branch.
You can browse the rendered content in the gh-pages branch here.
If you want to see what this post looked like before it was rendered to HTML, you can see it in AsciiDoc raw format here.
CloudFlare
I use CloudFlare as my domain registrar and to manage DNS for my domain(s).
CloudFlare also provides CDN capabilities as well as terminate SSL.
Combining this with GitHub Pages allows me to use my domain as a landing page. This site is also available at https://natesubra.github.io (which should redirect to https://natesubra.com)